Entenda o que é CSS e veja como ele ajuda a transformar sites e páginas em experiências visuais incríveis. Aprenda a usá-lo na prática!
Hoje em dia, criar um site bonito, funcional e compatível com diferentes dispositivos é mais simples do que parece. E sabe quem é um dos grandes responsáveis por isso? O CSS!
Ele é fundamental na construção da web como conhecemos e está presente em praticamente todas as páginas que acessamos.
Mas afinal, o que é CSS? Como ele se conecta ao HTML (HyperText Markup Language)? Além disso, por que é tão importante no desenvolvimento de sites modernos? Neste conteúdo, vamos responder A essas e outras perguntas.
Portanto, se você quer entender com mais detalhes o que é e para que serve o CSS, como ele funciona e por que dominar essa linguagem pode ser um diferencial para seus projetos online, continue acompanhando a leitura!

O que é CSS e para que serve?
CSS (Cascading Style Sheets), ou Folhas de Estilo em Cascata, é uma linguagem usada para definir o estilo visual de páginas web. Ele permite personalizar cores, fontes, tamanhos, espaçamentos, posições e diversos outros aspectos de um site.
Enquanto o HTML é responsável por estruturar o conteúdo, o CSS se encarrega por torná-lo visualmente atraente e acessível.
Imagine o HTML como os blocos de construção de uma casa (paredes, portas e janelas). O CSS, por sua vez, seria a pintura, a decoração e os acabamentos que deixam tudo com a sua cara. Ficou mais claro?
É válido ressaltar que essa separação entre estrutura e estilo é bastante relevante, pois ajuda a manter o código mais organizado, reutilizável e eficiente, além de facilitar a manutenção e melhorar a performance das páginas.
Ao aplicar o CSS corretamente, é possível garantir uma identidade visual consistente em todo o site, aspecto essencial para qualquer negócio que deseja se destacar na internet.
Quando o CSS surgiu?
O CSS surgiu em 1995 com dois profissionais da computação: Håkon Wium Lie e Bert Bos. Porém, ele foi lançado oficialmente em 1996 pelo W3C (World Wide Web Consortium).
Desde então, a linguagem Cascading Style Sheets passou por diferentes atualizações, que a tornaram melhor e mais completa. Confira um resumo dos principais acontecimentos:
- CSS1 (1996): introduziu conceitos básicos como cores, fontes e alinhamento;
- CSS2 (1998) : trouxe seletores mais poderosos e melhor controle de layout, incluindo suporte para tabelas e posicionamento;
- CSS3 (2001): marcou uma grande mudança, dividindo a linguagem em módulos, como animações, transições, tipografia, flexbox e grid;
- Módulos atuais: seguem em constante evolução com novos recursos, como variáveis, funções matemáticas (calc()) e atualizações regulares que acompanham as novas demandas do design responsivo e da acessibilidade.
Por que o CSS é essencial no desenvolvimento web?
Porque além da estética, o CSS desempenha um papel vital em diversos aspectos técnicos. Por exemplo, ele facilita a manutenção e atualização de sites ao separar conteúdo e estilo.
Além disso, essa linguagem permite carregar estilos em cache, melhorando o tempo de carregamento, e ajuda a garantir que sites sejam legíveis e navegáveis para todas as pessoas.
Sem o CSS, as páginas web se resumiriam a blocos de texto e links sem formatação. Elas seriam menos intuitivas, menos atraentes e mais difíceis de navegar.
Como o CSS funciona na prática?
O CSS funciona com base em regras, compostas por três partes principais: seletor, propriedade e valor. Veja na imagem abaixo:

O seletor indica a quais elementos a regra se aplica. A propriedade define o que será alterado. E o valor aponta como será alterado. Acompanhe um exemplo:

Essa regra aplica a cor azul (blue) e o tamanho de fonte (font-size) de 16 pixels a todos os parágrafos (<p>) de um texto.
Como o navegador interpreta o CSS?
Quando você acessa uma página, o navegador analisa o HTML, carrega os arquivos CSS e interpreta e aplica as regras por meio do seu motor de renderização.
Essa leitura feita pelo navegador respeita a hierarquia, os seletores e a ordem de prioridade das regras.
O que é o conceito de cascata e especificidade?
A palavra “cascading” (cascata) no CSS não está ali por acaso. Ela significa que as regras utilizadas neste tipo de linguagem de programação são aplicadas seguindo uma hierarquia:
- O navegador lê de cima para baixo;
- Regras mais específicas têm prioridade sobre as gerais;
- Quando há empate, a última regra lida vence.
Em outros termos, o CSS aplica as regras considerando três fatores principais:
- Origem da regra (autor, navegador ou usuário);
- Especificidade do seletor;
- Ordem no código.
Um ponto relevante que vale ser mencionado neste tópico se refere à propriedade “!important”. Com essa declaração, o CSS força uma regra a ter prioridade máxima.
No entanto, essa propriedade deve ser usada com cautela para não dificultar a manutenção. Um uso excessivo deles pode acabar gerando conflitos difíceis de resolver.
Quais as principais formas de aplicar o CSS no HTML?
Existem três maneiras principais de aplicar CSS em um documento HTML. Confira cada uma delas com exemplos!
CSS externo
É a forma mais recomendada. O código fica em um arquivo separado (style.css) e é vinculado ao HTML. Veja:

As principais vantagens do CSS externo são: melhor organização, possibilidade de reaproveitamento em diversas páginas e carregamento mais rápido com cache (melhor desempenho).
CSS interno
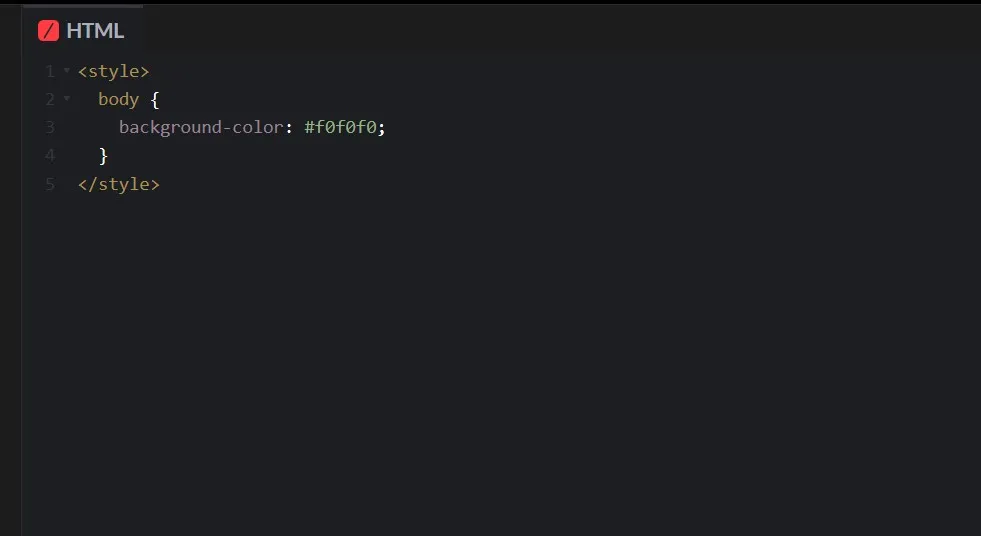
Neste método, o CSS é inserido dentro da tag <style> no próprio HTML, usado para estilos pontuais de uma única página. Dessa forma:

Essa opção é prática para testes rápidos, não exigindo arquivos externos. Porém, ela é menos organizada em projetos grandes.
CSS inline
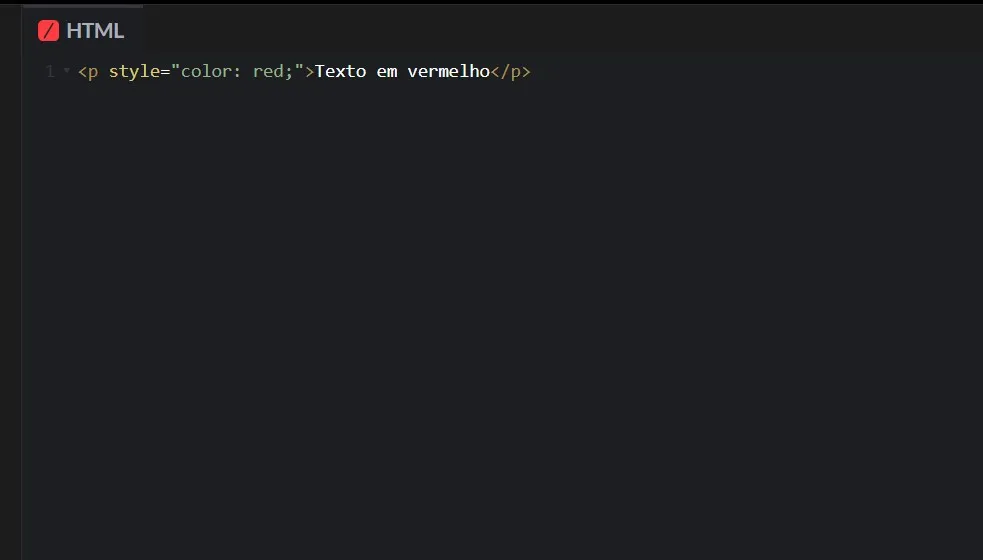
O CSS inline, diferentemente das formas anteriores, é aplicado diretamente em elementos HTML. Por exemplo:

Esse método pode ser útil para usos e alterações pontuais. No entanto, ele tende a prejudicar a organização e manutenção.
Para resumir, confira uma tabela comparativa com os principais prós e contras de cada método:
| Método | Prós | Contras |
| CSS externo | Mais organizado e reutilizável | Exige mais arquivos |
| CSS interno | Simples e rápido de testar | Fica preso à página |
| CSS inline | Ágil para casos pontuais | Difícil de manter, sendo limitado para uso em larga escala |
Conceitos fundamentais do CSS que você deve saber
Há três conceitos indispensáveis que você deve conhecer a respeito do CSS: box model (modelo de caixa), unidades de medida, e cores e tipografia. Saiba mais sobre eles!
Box model (modelo de caixa)
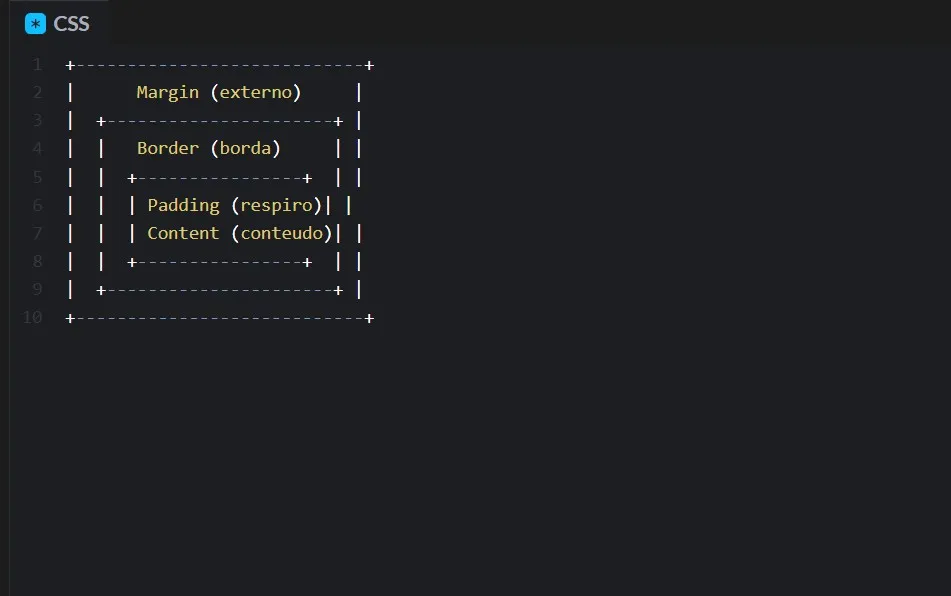
Tudo no CSS é uma caixa. O box model define como cada elemento é exibido na tela, sendo essencial para criar layouts alinhados e responsivos. Veja:

Unidades de medida
No CSS, há quatro unidades de medida básicas que você deve conhecer:
- px: tamanho fixo em pixels;
- em: relativo ao tamanho da fonte do elemento pai;
- rem: referente ao tamanho da fonte raiz do documento;
- %: percentual em relação ao elemento pai.
Cores e tipografia
O CSS aceita três tipos de cores: em hexadecimal (#ff0000), RGB (rgb(255,0,0)) e nomes (red). Quanto à tipografia, é importante usar fontes seguras para web, como Arial, Times New Roman ou Helvetica, para garantir compatibilidade.
Layouts modernos com CSS
Também é válido saber que o CSS moderno trouxe técnicas poderosas para construir layouts flexíveis, sendo duas delas:
- Flexbox: ideal para distribuir elementos em linha ou coluna;
- Grid: voltada para a criação de estruturas mais complexas e responsivas.
Como tornar um site responsivo com CSS?
Um site responsivo é aquele que se adapta a diferentes tamanhos de tela, sendo um aspecto crucial para a experiência do usuário. E com as media queries, uma técnica do CSS, é possível ajustar as suas páginas dessa maneira.
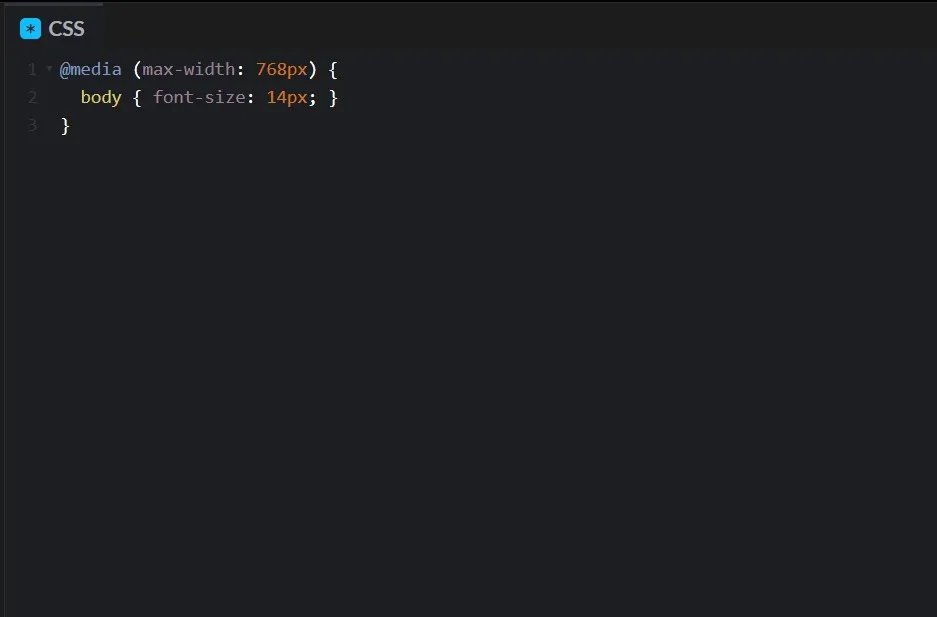
As media queries permitem aplicar estilos diferentes conforme o tamanho da tela. Acompanhe um exemplo prático:

Além das media queries, existem outras boas práticas para ter um site responsivo, como usar unidades relativas (em, rem e %), evitar valores fixos em elementos-chave e testar páginas em diferentes tamanhos de tela.
Ainda sobre esse tópico, vale entender também os conceitos de mobile-first e desktop-first, pois eles estão ligados à responsividade de sites:
- Mobile-first: começa com telas pequenas e se adapta para maiores;
- Desktop-first: o contrário, começa grande e se adapta para dispositivos móveis.
O mobile-first normalmente oferece uma melhor experiência para a maioria dos usuários.
Recursos avançados do CSS
Até aqui, você conferiu os principais pontos sobre o CSS. Para ampliar ainda mais seus conhecimentos, confira alguns recursos mais avançados dessa linguagem de programação!
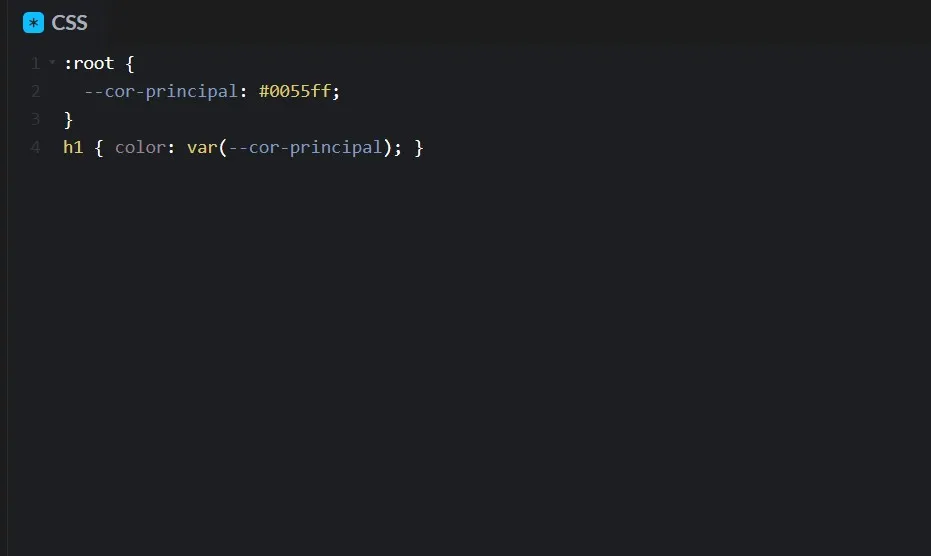
Variáveis CSS
Elas facilitam a padronização de cores e tamanhos. Acompanhe um exemplo:

Pseudo-classes e pseudo-elementos
Permitem estilos especiais, como :hover para ações ao passar o mouse e ::before para inserir conteúdo antes de um elemento.
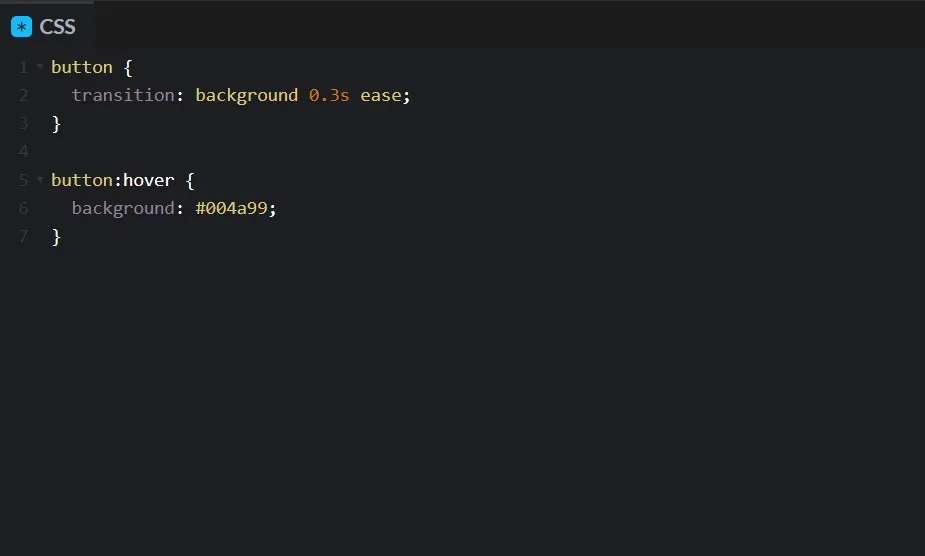
Transições e animações
Elas criam efeitos visuais deixando as interações mais dinâmicas, fluidas e agradáveis. Veja um exemplo:

Quais os erros mais comuns ao usar o CSS?
Existem três erros que muitas pessoas cometem ao usar o CSS. São eles:
- Abusar do !important: o que dificulta a manutenção;
- Deixar o código desorganizado: situação que dificulta ajustes futuros e complica o trabalho em equipe. Agrupe estilos por seção ou componente;
- Ignorar compatibilidade entre navegadores: é importante fazer testes no Chrome, Firefox, Edge e Safari para evitar conflitos e problemas.
Onde praticar e aprender mais sobre CSS?
Atualmente, existem diversos editores, ferramentas online e plataformas que permitem fazer testes e expandir conhecimentos sobre CSS. Alguns exemplos são o CodePen, o JSFiddle e o Tailwind CSS.

Além disso, caso queira aprender mais sobre essa linguagem de programação, você pode fazer cursos online (há diversas opções gratuitas) e ler as documentações oficiais em sites como MDN Web Docs e W3Schools.

Conclusão
Como você viu, o CSS é a base do design na web. Ele permite transformar páginas simples em interfaces atraentes, acessíveis e responsivas.
E, com boas práticas e estudo contínuo, você conseguirá criar sites que não apenas funcionam bem, mas encantam quem os visita.
Confira outros conteúdos aqui no blog da HostGator e continue aprimorando seus conhecimentos em desenvolvimento web:






