Confira aqui um pequeno tutorial do que você precisa fazer para inspecionar elemento e alterar estilo de página no navegador do Google.
Inspecionar elementos em uma página é uma habilidade essencial para desenvolvedores web e designers. Afinal, esse recurso ajuda a entender e modificar o estilo e a estrutura de uma página da internet.
Caso esteja interessado em explorar esse recurso, o Google Chrome oferece uma ferramenta poderosa chamada “DevTools” que facilita este processo.
Neste tutorial, vamos explorar como usar essa ferramenta para inspecionar elementos e alterar estilos. Confira a seguir!

O que é o DevTools?
O DevTools é um conjunto de ferramentas de desenvolvimento integrado ao Google Chrome que permite inspecionar e depurar código HTML, CSS e JavaScript.
Com o auxílio desse recurso, você pode ver como os elementos de uma página são estruturados e estilizados. Outra vantagem é que ele permite testar alterações em tempo real.
A seguir, vamos explicar o que você deve fazer para utilizar esse mecanismo.
Passo 1: abrindo o DevTools
Para abrir o DevTools, você pode usar um dos seguintes métodos:
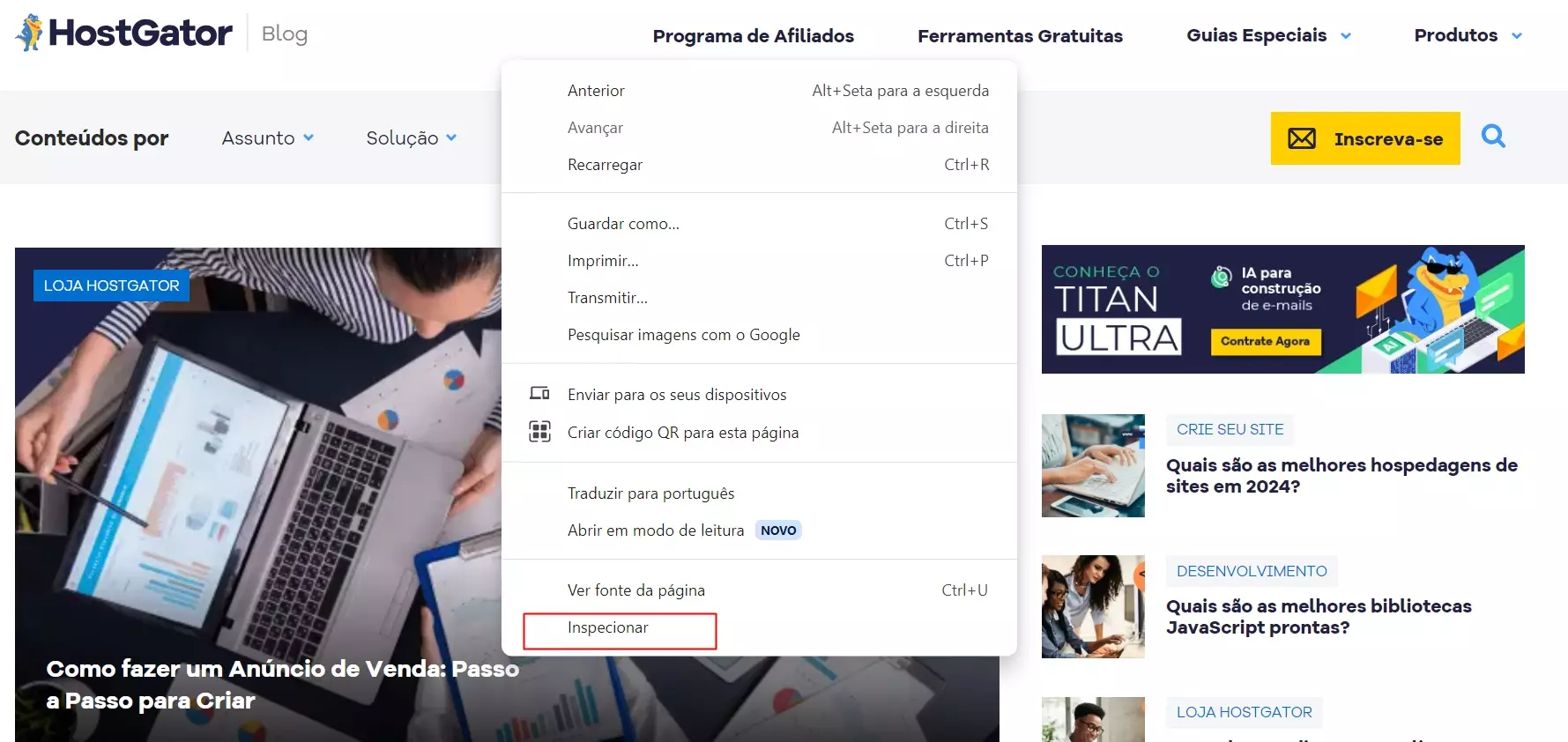
- Clique com o botão direito em qualquer parte da página e selecione “Inspecionar”;

- Use o atalho de teclado Ctrl+Shift+I (Windows/Linux) ou Cmd+Option+I (Mac);
- Clique no menu de três pontos no canto superior direito do Chrome, vá em “Mais ferramentas” e selecione “Ferramentas do desenvolvedor”.
Passo 2: inspecionando um elemento
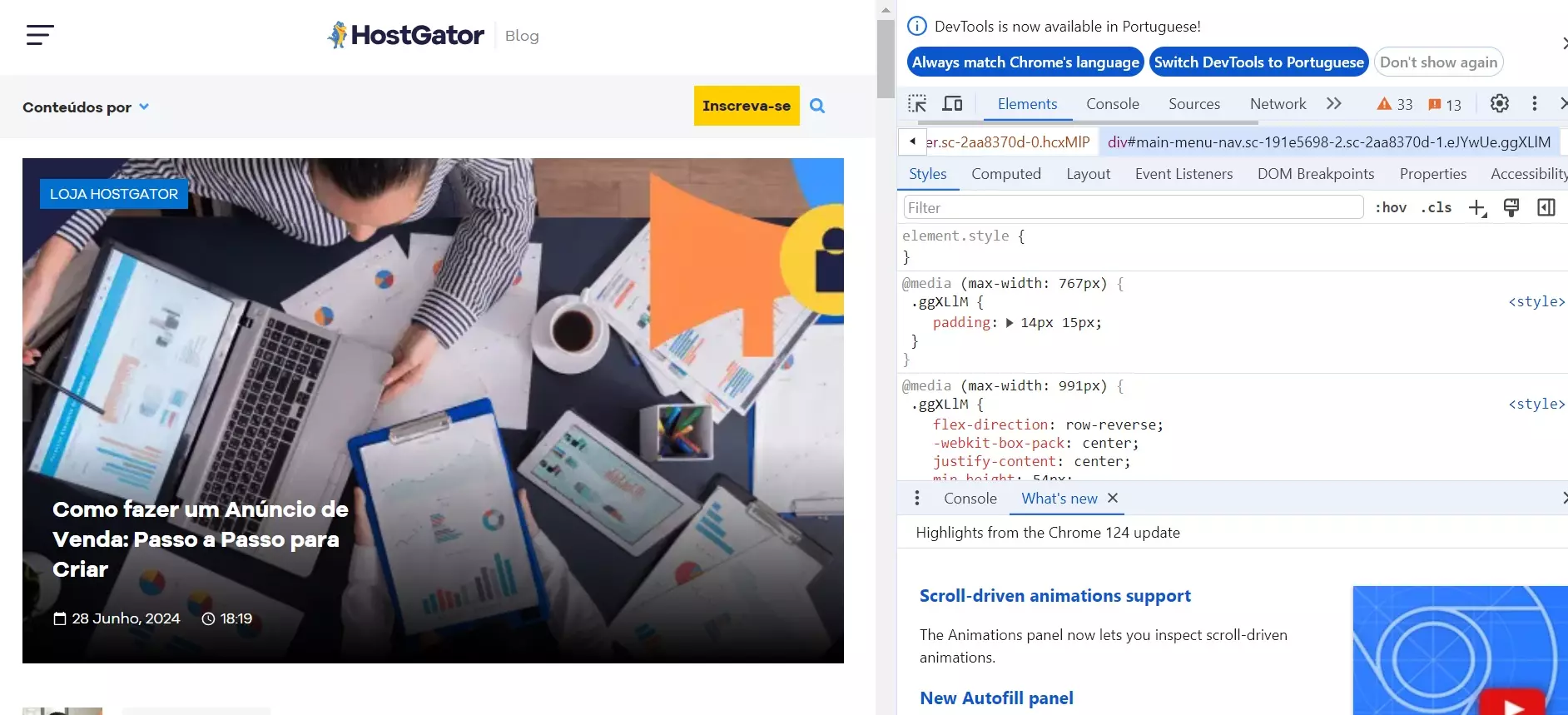
Após abrir o DevTools, você verá uma janela dividida em várias seções. A seção que nos interessa, a princípio, é a aba Elements.
- Selecionar um elemento: passe o cursor sobre o elemento que você deseja inspecionar, clique com o botão direito e selecione “Inspecionar”. O DevTools irá destacar o HTML correspondente a esse elemento;
- Navegar pelo DOM: na aba Elements, você pode explorar a estrutura do Documento de Objetos do Modelo (DOM). Clique nas setas para expandir ou recolher os nós e ver os elementos filhos.

Passo 3: alterando estilos
Agora que localizou o elemento que deseja modificar, você pode alterar seus estilos CSS diretamente no DevTools.
- Selecionar a aba Styles: com o elemento desejado selecionado, vá para a aba Styles ao lado direito. Aqui você verá todas as regras CSS aplicadas ao elemento;
- Adicionar ou modificar propriedades CSS: clique em qualquer regra CSS para editá-la. Você pode adicionar novas propriedades clicando em uma linha em branco e digitando a propriedade e o valor desejado;
- Desativar/reativar propriedades: para testar o efeito de ativar ou desativar uma propriedade CSS, clique na caixa de seleção ao lado da propriedade.
Exemplos práticos
Agora que você entendeu o que é preciso para inspecionar um elemento, veja abaixo algumas opções disponíveis com esse recurso.
Exemplo 1: mudando a cor de fundo de um botão
- Inspecione o botão: clique com o botão direito no botão e selecione “Inspecionar”;
- Encontre a regra CSS de fundo: na aba Styles, procure pela propriedade background-color;
- Alterar a cor: clique na cor atual e escolha uma nova cor do seletor de cores ou digite o valor desejado (por exemplo, background-color: red;).
Exemplo 2: ajustando o tamanho de uma fonte
- Inspecione o texto: clique com o botão direito no texto e selecione “Inspecionar”;
- Localize a propriedade de fonte: na aba Styles, procure por font-size;
- Modifique o tamanho: altere o valor de font-size para o tamanho desejado (por exemplo, font-size: 20px;).
Salvando alterações
Vale lembrar que as alterações feitas no DevTools são temporárias e só afetam a visualização local da página.
Se você recarregar a página, todas as mudanças serão perdidas. Para tornar as mudanças permanentes, você deve alterar o código-fonte real da página em seu editor de código.
Dicas adicionais
- Responsividade: use a aba “Toggle device toolbar” (Ctrl+Shift+M) para testar a responsividade da página em diferentes tamanhos de tela;
- Console: utilize a aba Console para executar comandos JavaScript diretamente na página;
- Network: monitore as requisições de rede para entender como os recursos estão sendo carregados.
Conclusão
O DevTools do Google Chrome é uma ferramenta poderosa que permite inspecionar, modificar e depurar páginas da web de forma eficiente. Com prática, você pode usar essas habilidades para desenvolver e ajustar suas páginas de maneira mais eficaz.
Espero que este tutorial tenha sido útil e que você se sinta mais confiante para explorar e modificar elementos e estilos em suas páginas web. Um abraço e até a próxima!
Aproveite também para ler os posts abaixo que estão publicados em nosso blog:






