Veja, no blog da HostGator, como a ferramenta de inspecionar elemento funciona em diferentes navegadores e quais são suas principais funcionalidades.
Se você trabalha com muitos sites, provavelmente, está sempre em busca de maneiras mais rápidas e eficientes de fazer as coisas. Nesse caso, a ferramenta para inspecionar elemento, disponível na maioria dos principais navegadores, pode ser um recurso útil para ter em mãos.
Com ela, você pode identificar rapidamente as classes CSS, visualizar alterações em elementos de uma página, simular um site em dispositivos móveis e muito mais. Neste artigo, vamos apresentar a ferramenta de inspecionar e, ainda, ensinar como acessá-la nos navegadores web mais populares.
Veja, a seguir, como você pode usá-la como parte de seu fluxo de trabalho de desenvolvimento web.
O que é a ferramenta de inspecionar elemento?
A ferramenta de inspecionar elemento é um utilitário que permite visualizar o código-fonte subjacente de qualquer página web. Além disso, você pode usá-la para fazer alterações temporárias e ver os resultados em tempo real, deixando o código-fonte original intacto.
Isso é extremamente útil se você precisa testar uma alteração ou diagnosticar um problema. Também pode ser de grande valia se você encontrar um site com um recurso de que goste e estiver curioso para saber como ele foi implementado.
A maioria dos principais navegadores, incluindo Chrome, Firefox e Safari, oferece algumas variações dessa ferramenta. Vamos ver como acessá-la em cada um deles.
Como inspecionar elemento no Chrome?
Existem três maneiras de como inspecionar elemento no Chrome.
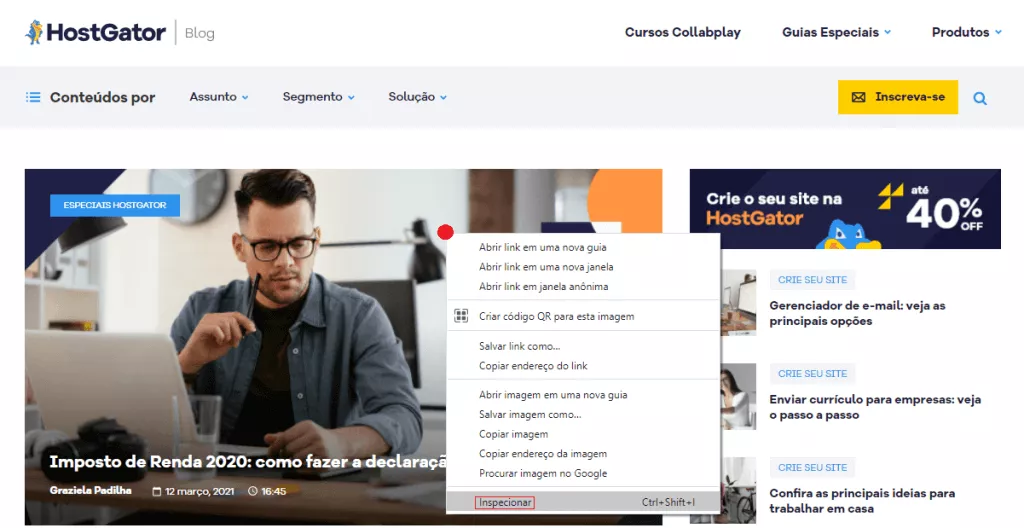
- Clique com o botão direito em um item da página e escolha Inspecionar;

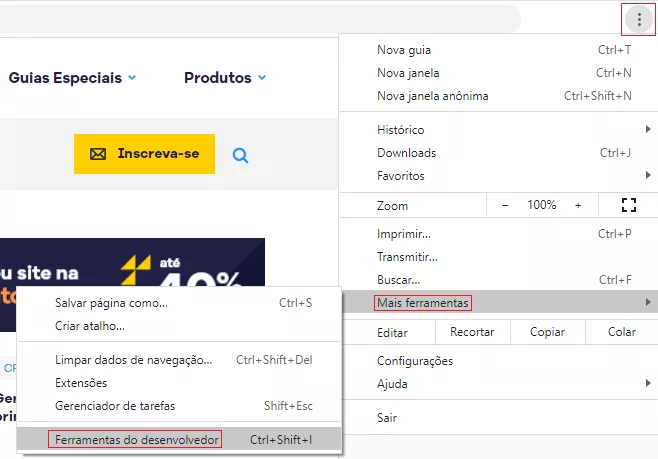
- Clique no menu de três pontos no canto superior direito da janela e escolha Mais ferramentas > Ferramenta de desenvolvedor;

- Pressione Ctrl + Shift + C no teclado (Cmd + Option + C no Mac).
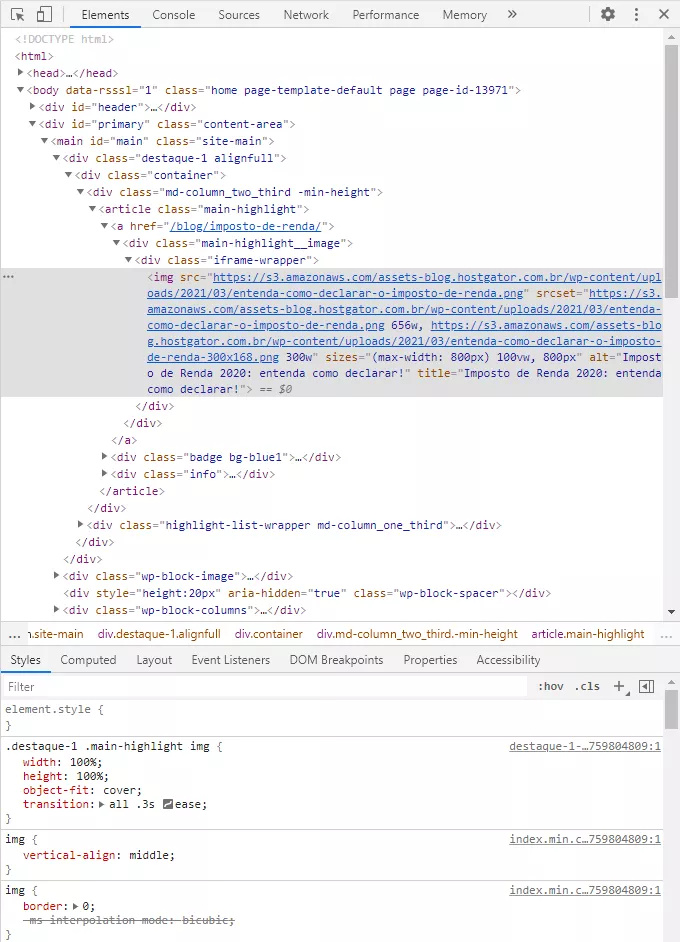
Quando a ferramenta for aberta, ela apresentará uma visualização dividida. Por um lado, você tem uma prévia do site que está inspecionando, junto de alguns controles para ajustar a visualização e simular diferentes resoluções de tela.
Por outro lado, existem várias seções contendo informações. O painel superior é o HTML da página. Passar o mouse sobre parte do código destacará a área apropriada da página à direita. Abaixo, estará um painel com informações sobre a página. Os detalhes exibidos nele variam dependendo da guia selecionada.

O painel inferior simplesmente contém notícias e atualizações nas ferramentas do desenvolvedor do Chrome. Você pode fechá-lo com segurança para reduzir a desordem clicando em X.
Finalmente, você pode alterar a localização desses painéis clicando no menu de três pontos no canto superior direito do painel HTML e selecionando uma das opções de encaixe.
Como inspecionar elemento no Mozilla Firefox?
A ferramenta para inspecionar elemento no Firefox é bastante semelhante à do Chrome e pode ser acessada das mesmas maneiras.
- Clicando com o botão direito em um elemento na página e escolhendo Inspecionar elemento em seguida;
- Clicando no menu de hambúrguer no canto superior direito da janela do Firefox e selecionando Desenvolvedor da Web > Inspetor;
- Pressionando Ctrl + Shift + C no teclado (Cmd + Option + C no Mac).
O Firefox coloca os painéis de informações na parte inferior da tela por padrão. No entanto, você pode movê-los facilmente clicando no menu de três pontos e selecionando outra opção.
Como inspecionar elemento no Safari?
Em computadores Mac, o navegador Safari também oferece uma ferramenta para inspecionar elemento. No entanto, há uma etapa adicional para acessá-la: você precisará habilitar Safari Developer Tools.
Para fazer isso, vá até à barra de menus na parte superior da tela e siga para Safari > Preferências > Avançado. Você pode marcar a caixa apropriada para habilitar as ferramentas do desenvolvedor. Uma vez ativado, você pode acessar o recurso de inspecionar elementos como em outros navegadores.
- Clique com o botão direito em um item e escolha inspecionar elemento;
- Na barra de menu superior, vá para Develop > Show Web Inspector;
- Pressione Cmd + Option + I no teclado.
O layout inicial da ferramenta Safari é um pouco diferente dos navegadores. No entanto, como no Chrome e no Firefox, você pode personalizá-lo facilmente clicando nos ícones no canto superior esquerdo da janela do inspetor.
Quais são os recursos da ferramenta para inspecionar elemento?
Agora que você sabe como acessar a ferramenta para inspecionar elementos, vamos dar uma olhada em algumas das coisas úteis que você pode fazer com ela. Existem inúmeras possibilidades, mas os usos abaixo são alguns dos mais comuns.
1. Encontre classes CSS em um site
Uma das maneiras mais úteis de usar o inspecionar elemento é localizar detalhes em uma página Cascading Style Sheets (CSS). Isso é conveniente por vários motivos. Primeiro, se você estiver apenas navegando na internet e encontrar um site que realmente goste do estilo, você pode dar uma olhada no CSS para coletar ideias para o seu próprio web design.
Existem dois métodos básicos de verificação de estilos usando o recurso de inspecionar elemento. Se quiser ver rapidamente um único item, você pode passar o mouse sobre ele no painel de visualização e ver algumas informações básicas sobre ele.
Assim, você pode ver o esquema de cores, fonte, margens e mais para o cabeçalho do nosso blog. Nos painéis de detalhes, a ferramenta também destaca o código relevante para que você possa ver exatamente o que está acontecendo.
Clicar em um elemento na visualização atualizará o painel de estilos para também exibir seu CSS. Se passar o mouse sobre o item parece não fazer nada, certifique-se de que o ícone do cursor no painel Inspetor está destacado em azul.
Caso você conheça a classe ou o estilo de CSS específico que está procurando e queira ver cada elemento usado ali, também pode usar a função arc. Com o inspetor aberto, pressione Ctrl + Shift + F no teclado (Cmd + Shift + F no Mac).
Isso abre uma caixa de pesquisa, na qual você pode pesquisar o código da página. Os resultados relevantes serão destacados como se você estivesse procurando um documento.

2. Solucionar problemas de um site
A ferramenta para inspecionar item é extremamente útil na solução de problemas. Por exemplo, se a cor ou a fonte de um elemento não parece muito correta, você pode verificar rapidamente usando a ferramenta conforme descrito anteriormente.
Você também pode editar diretamente o código HTML de uma página na ferramenta de inspecionar. Para isso, basta clicar duas vezes no código que deseja para editá-lo. Observe que o código não é realmente alterado no site: se você atualizar a página, ela voltará à sua forma original. No entanto, esse recurso é extremamente útil para testes rápidos e solução de problemas.
Por fim, o depurador integrado é a ferramenta mais avançada que você pode usar para ver as mensagens de erro lançadas nos bastidores. Para acessá-lo, clique em Console na parte superior da janela Inspetor. Existem também outras guias disponíveis para visualizar fontes, atividades de rede, etc. Para acessar a lista completa, clique no ícone de seta dupla na parte superior.
3. Edite o texto para visualizar as alterações
Um dos melhores usos de inspecionar elemento é visualizar rapidamente as alterações no texto, na fonte ou na cor de uma página. Dessa forma, você pode ver exatamente como sua ideia se parece, mesmo sem fazer login no painel do WordPress.
Para editar um item, clique com o botão direito sobre ele e escolha inspecionar. Isso abre a ferramenta com o código desse elemento em foco. Se você já abriu o inspecionar elemento, também pode clicar no item no painel de visualização para destacar o código relevante.
Em seguida, basta clicar duas vezes no código para torná-lo editável. Você também pode alterar as cores. Basta selecionar o item e rolar para baixo no painel Estilos para encontrar a seção apropriada. Você pode clicar nos quadrados coloridos para exibir um seletor de cores.
4. Visualize as alterações na imagem
Inspecionar elemento também facilita a visualização das alterações na imagem. É uma ótima maneira de experimentar diferentes tamanhos de imagem também. Basta selecionar a imagem que deseja editar no painel de visualização e clicar duas vezes em sua URL no painel HTML.
Você pode então colar a URL de outra imagem para testar. Se a imagem estiver em sua biblioteca de mídia WordPress, encontre rapidamente a URL nos detalhes do anexo.
Há até um botão útil para copiar a URL para a área de transferência. Novamente, lembre-se de que todas as alterações feitas no inspetor são apenas temporárias e visíveis para você, portanto, fique à vontade para brincar.
5. Teste um site usando emulação de dispositivo
Finalmente, outro recurso útil é a capacidade de emular diferentes tamanhos de tela e até dispositivos específicos. Isso permite que você teste a capacidade de resposta de um site e veja exatamente como ele aparecerá com diferentes formas para celular.
Com o inspetor aberto, clique no ícone que se parece com um telefone e tablet empilhado. Isso permite a emulação de dispositivo. Observe que ele pode ser habilitado por padrão quando você abre. Redimensione a visualização da página usando as alças ao redor dela ou clique nas listas suspensas no topo do painel de visualização para escolher.

Considerações finais
Quer você seja novo no desenvolvimento web ou um profissional experiente, a ferramenta para inspecionar elemento é um utilitário poderoso, que, definitivamente, deveria estar em seu arsenal. É de fácil acesso, quase universalmente disponível e torna uma variedade de operações rápidas e fáceis.
Neste artigo, mostramos como acessar o inspecionar elemento no Chrome, no Firefox e no Safari. Também mostramos como usá-lo para localizar classes CSS, solucionar problemas de um site, alterar texto e imagens temporariamente e emular dispositivos móveis.
Com essas ferramentas, você tem tudo o que precisa para integrar o inspecionar elemento em seu fluxo de trabalho.
Este conteúdo ajudou? Conte para gente aqui embaixo! Acompanhe outros conteúdos sobre tecnologia, marketing e negócios no blog da HostGator!






