Uma das formas de ajudar com o SEO da sua página é com imagens. Confira neste guia como colocar uma imagem destacada no Wordpress.
Se você está pesquisando sobre como colocar uma imagem destacada WordPress, não se preocupe. A partir deste tutorial rápido você conseguirá concluir essa tarefa em poucos passos. Confira!
O que é uma imagem destacada?
Certamente você já ouviu aquele ditado “uma imagem vale mais que mil palavras”, não é mesmo? Pois saiba que quando se trata de conteúdo na internet essa frase também faz muito sentido.
No entanto, sabemos que a combinação de textos, imagens e outros elementos (como vídeos) é perfeita para ganhar a atenção dos internautas para o seu site.
A imagem destacada, como o nome sugere, é a imagem principal de uma página. É caracterizada normalmente, por:
- Ter um tamanho maior;
- Ser chamativa;
- Despertar curiosidade ou interesse.
Pode incluir ou não:
- Bordas;
- Legendas com CTA (Call To Action ou Chamada para Ação);
- Marca d’água com assinatura ou logotipo da sua empresa.
Você também pode utilizar imagens em outras áreas do seu blog ou site, como cabeçalhos, sliders, thumbnails para descrição de categorias, produtos, dentre outros.
Seu site pode ter seções de destaque para a exibição de banners ou anúncios de sites parceiros. Assim, você pode monetizar seu projeto e ganhar com anúncios através do Google Adsense.
Neste tutorial, vamos te ajudar a como colocar uma imagem destacada WordPress para ilustrar os textos do seu blog. Vamos lá?
Como colocar uma imagem destacada WordPress?
Um dos pré-requisitos e também passo inicial de como colocar uma imagem destacada WordPress é ter um texto pronto. Caso não tenha e se for para seu treino, você pode criar uma postagem teste.
1 – Acesse o post e entre na opção “Imagem Destacada”
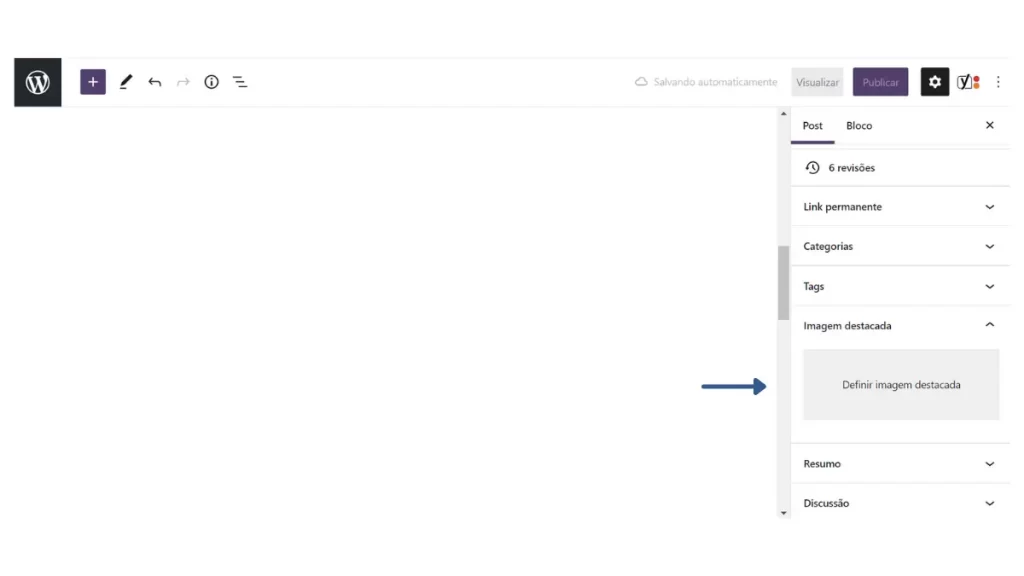
Ao entrar no conteúdo criado ou salvo como rascunho, você pode perceber que existem várias opções de configuração da página disponíveis.
Alguns ajustes são mais técnicos e outros voltados para a otimização do seu layout. Neste caso, como estamos utilizando o editor Gutemberg, a opção da imagem está no meu lateral.
Clique em “Post” e role a barra até achar “Imagem destacada”.

2 – Defina a imagem que será destacada
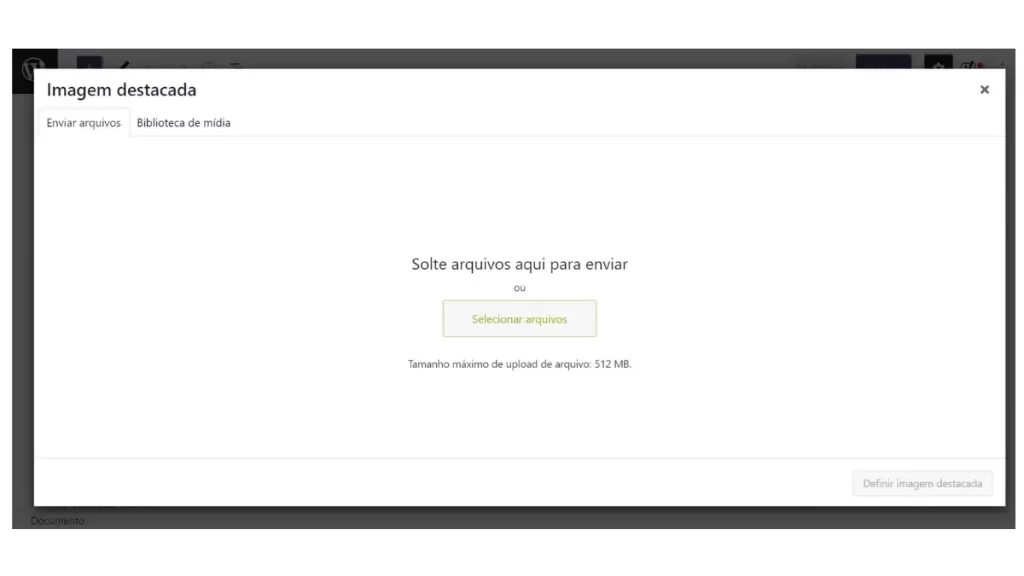
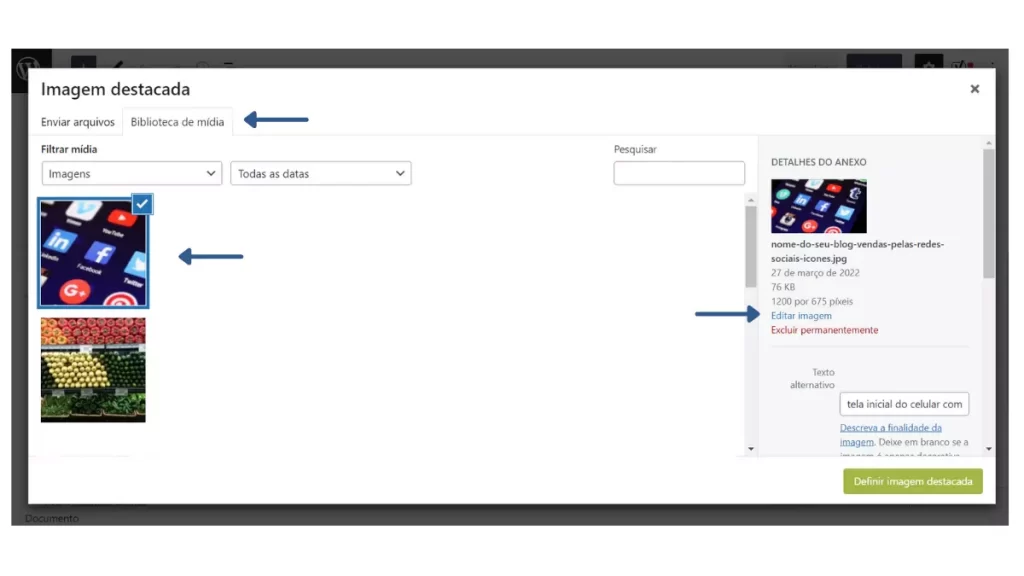
Para expandir as configurações, clique em “Definir imagem destacada”. Em seguida, você já verá as duas formas de seleção:
- Enviar arquivos; e
- Biblioteca de mídia.

A primeira deve ser utilizada para novos envios (upload na plataforma), enquanto na segunda você irá acessar os arquivos da sua biblioteca, ou seja, imagens de envios anteriores.
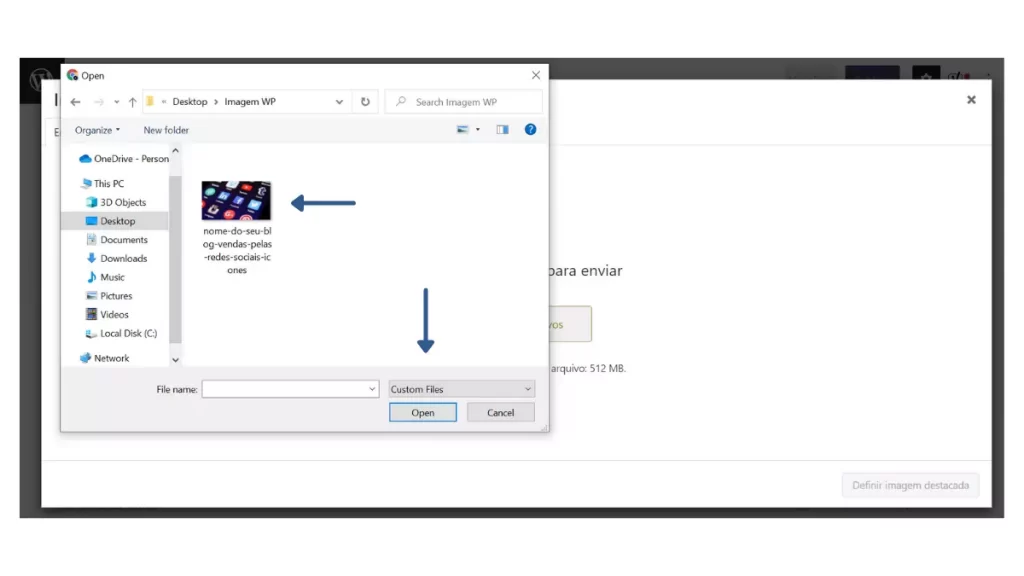
Ao clicar em “Enviar arquivos” > “Selecionar arquivos”, o sistema abrirá a busca no seu computador. Pesquise pelo nome do arquivo ou da pasta em que a imagem estiver salva e faça o upload. Para isso, selecione a imagem e clique em “Open”.

Pronto! Sua imagem será imediatamente carregada.
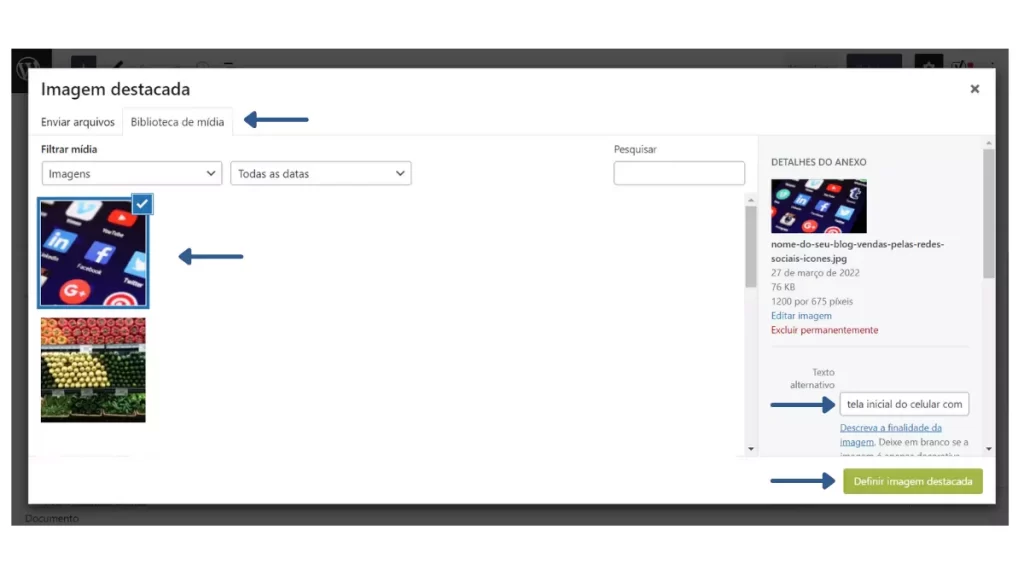
Para navegar na sua biblioteca, basta escolher a imagem do acervo que quer usar. Para prosseguir, clique no botão “Definir imagem destacada”.

Aproveite para incluir o texto alternativo, que permite com que os mecanismos de buscas interpretem seu conteúdo e conferem mais acessibilidade ao seu site.
Dica: você também pode inserir outras imagens destacadas ao longo do post caso inclua novos blocos. Só tome cuidado com a poluição visual.
Formatos
Note que o tamanho máximo de upload de arquivo é de 512 MB. Embora não exista nenhuma restrição, as boas práticas de SEO (Search Engine Optimization) recomendam o uso dos formatos JPG ou WebP.
Outra dica é fazer a compressão das imagens para o tamanho dos arquivos não impactar no desempenho do tempo de carregamento do seu site.
Ainda que seu WordPress esteja instalado no Google Cloud, é importante usar a capacidade da nuvem de forma mais estratégica e inteligente.
Como posso ajustar a imagem destacada WordPress?
Idealmente, você deve enviar sua imagem já no tamanho e formato corretos. Do contrário, pode ter que editar o arquivo para que a imagem não quebre seu layout.
Verifique os tamanhos padrões de cada imagem do seu template. Assim, poupará tempo e trabalho.
Depois de finalizado o primeiro passo que foi o de como colocar uma imagem destacada no WordPress, veja agora como ajustá-la, quando necessário.
1 – Selecione a imagem utilizada
Volte à barra lateral e clique em “Imagem destacada”. Selecione a imagem em uso e depois “Editar imagem”.

2 – Ajuste a imagem
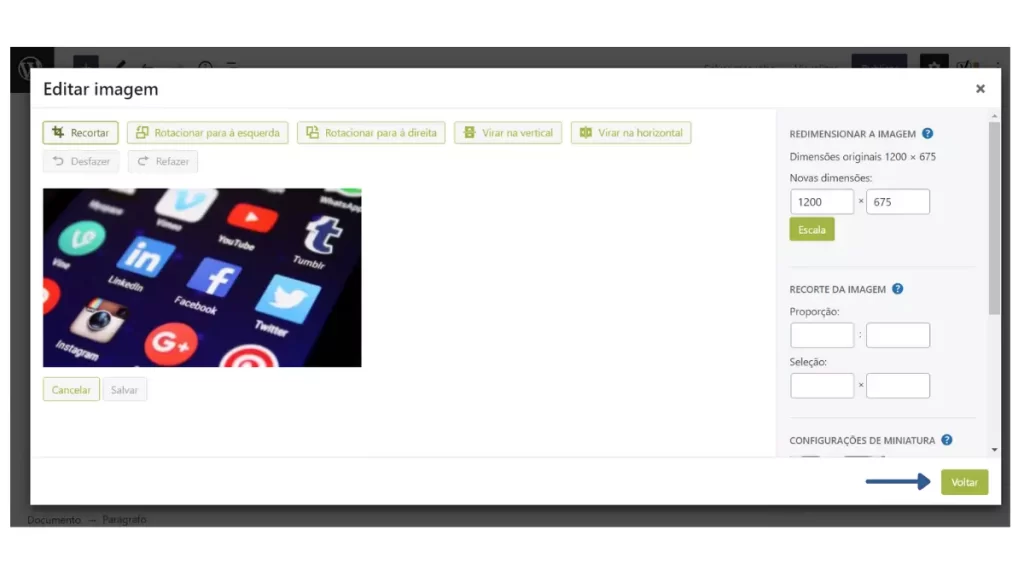
Uma nova janela de configuração será aberta.

As funcionalidades disponíveis são:
- Redimensionar a imagem;
- Recortar;
- Rotacionar para à esquerda;
- Rotacionar para à direita;
- Virar na vertical;
- Virar na horizontal.
Dica: para obter um resultado melhor, o dimensionamento deve ser feito antes de cortar, virar ou girar.
As imagens adicionadas só podem ser reduzidas, não ampliadas. Qualquer edição mais elaborada deve ser realizada nos editores de imagens, antes do envio na plataforma.
Depois de feitas as alterações, lembre-se de clicar em “Voltar”.
3 – Visualize sua imagem de destaque
Assim como seu texto deve ser revisado, a imagem de destaque também precisa passar por essa etapa. Confirme se a imagem:
- Está liberada para uso, mesmo que seja de um banco de imagens gratuito;
- Não está esticada;
- Está com ALT TEXT (faça isso logo após subir a imagem nova no WordPress);
- Tem boa resolução.
Além disso, não se esqueça de:
- Conferir os direitos de uso das imagens para não ter problemas com Direitos Autorais;
- Dar os créditos para o autor, quando necessário;
- Escolher uma imagem única que funcionará como um “cartão de visitas” para cada post.
Dê mais vida e visibilidade para seus posts seguindo esse tutorial e dicas de como colocar uma imagem destacada WordPress!






